Educational kiosk, Product + UX Design
Fake News Literacy
I worked on a team to research the fake news problem space and develop a solution: a game kiosk designed to help create awareness and improve literacy of fake news in the student population.
- Role
- UI/UX Designer
- Contributors
- Rachel Glasser, Yoonyoung Kim
- Year
- 2020
- Duration
- 4 months
Problem
Defining "fake" news in the digital age
New technologies and social media sites make the creation and spread of fake news easier and faster. The lines between "real", accurate news and "fake" news are becoming blurred. With young adult, student populations getting their news primarily from platforms such as Twitter and Facebook, how do we help to educate them and provide awareness of the spectrum of fake news existing?
Solution
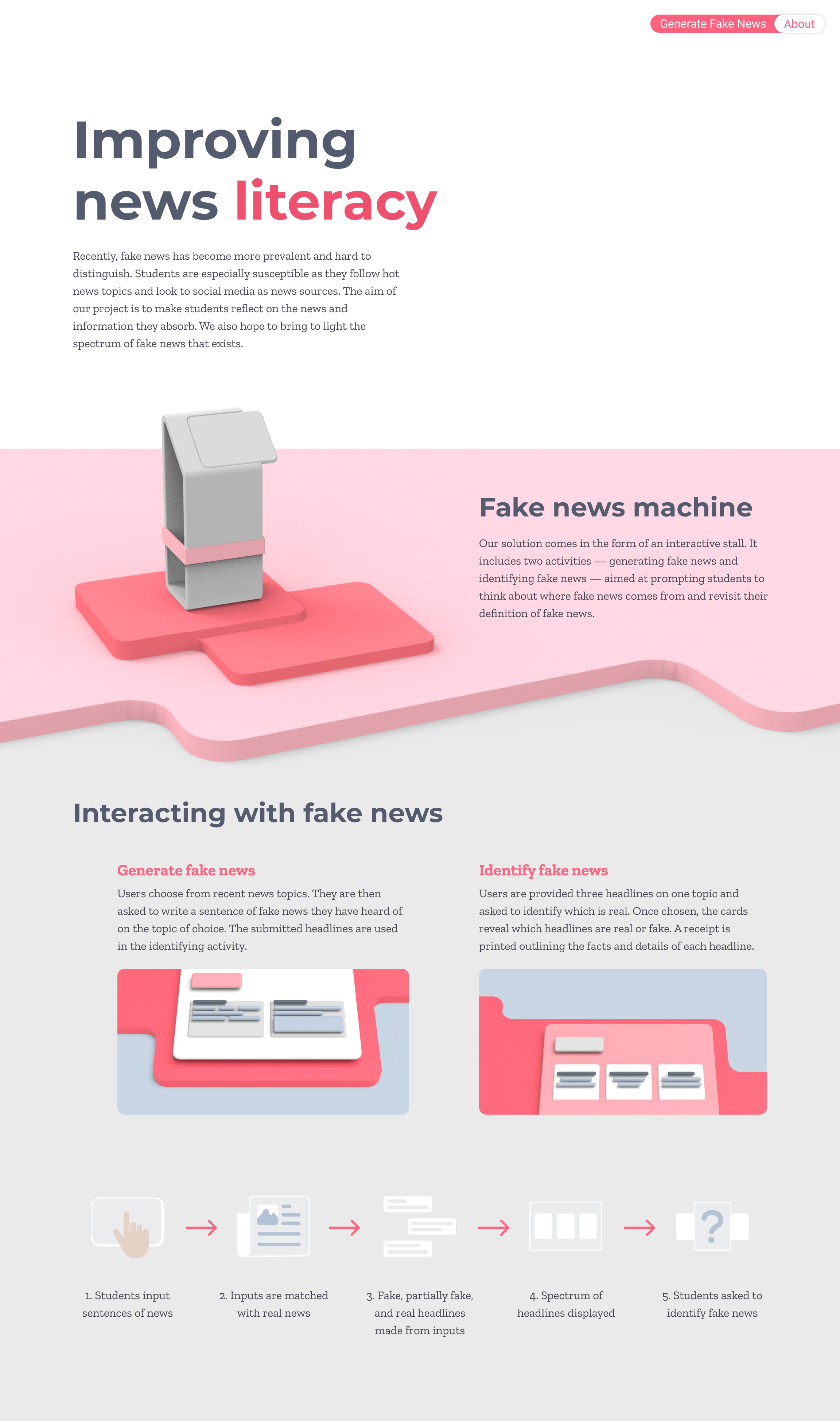
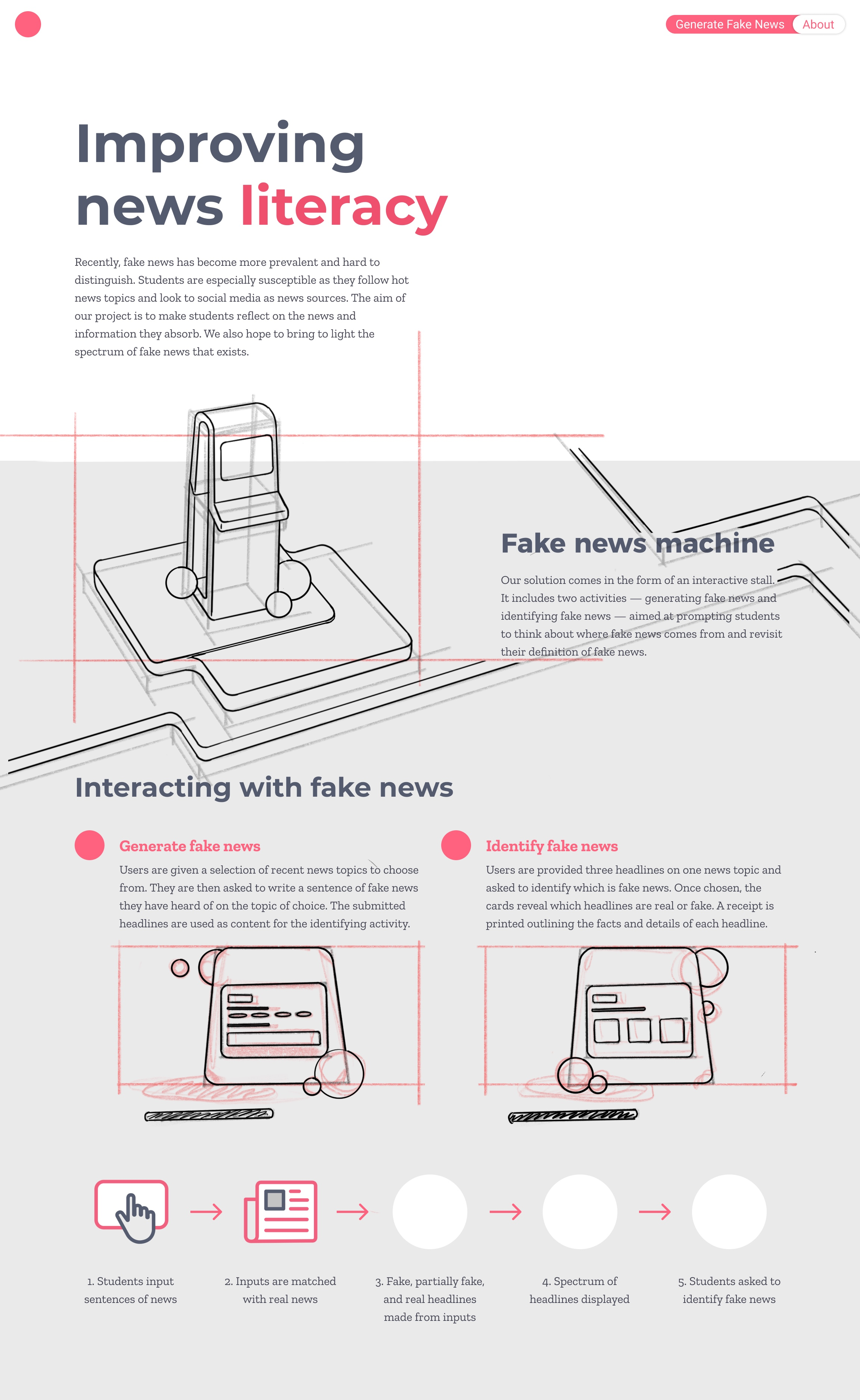
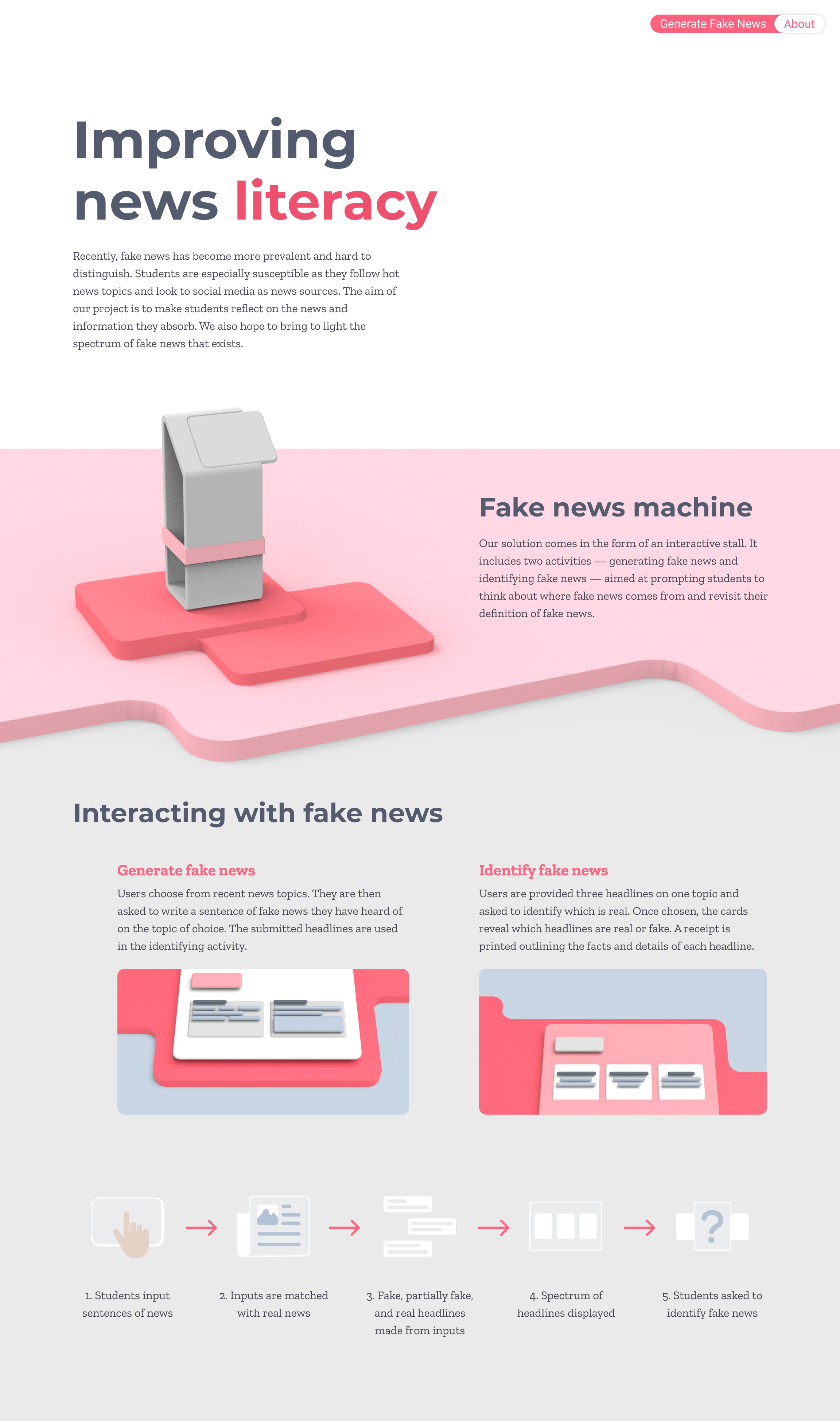
Increasing awareness of fake news
Our two-part fake news game kiosk aims to increase awareness among students. The first activity, generating fake news, show students how easily fake news can be created and spread. The second activity, identifying fake news, teaches students that fake news exists on a spectrum and isn't always clear.

Exploring our topic
As a team, we were interested in creating a project in response to increasing spread and prevalence of fake news. We did a set of activities to brainstorm the problem.




Gaining inspiration
Before defining our project details, we reviewed three case studies on fake news to get an idea of existing projects and inform our future process.



Design brief
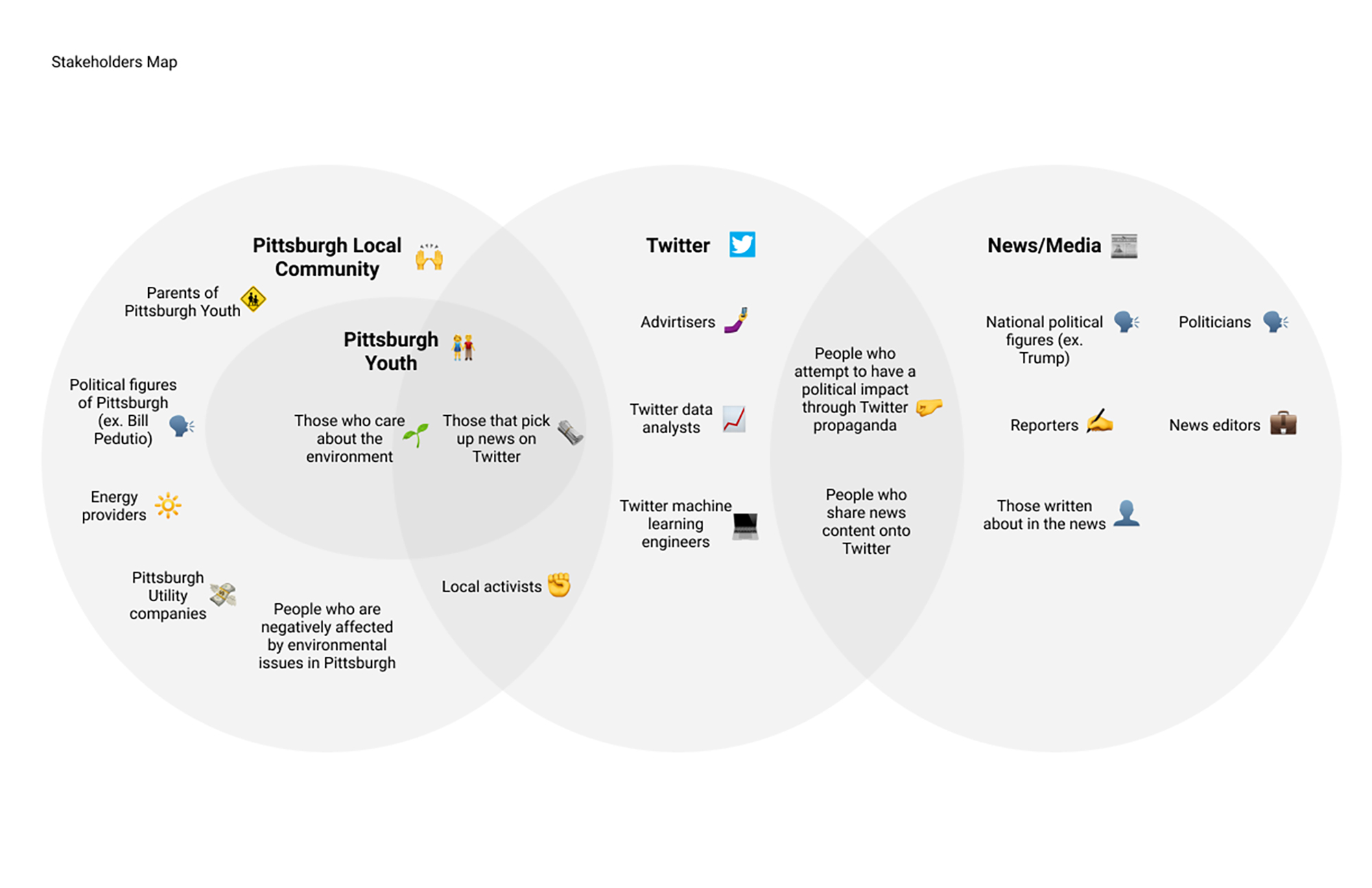
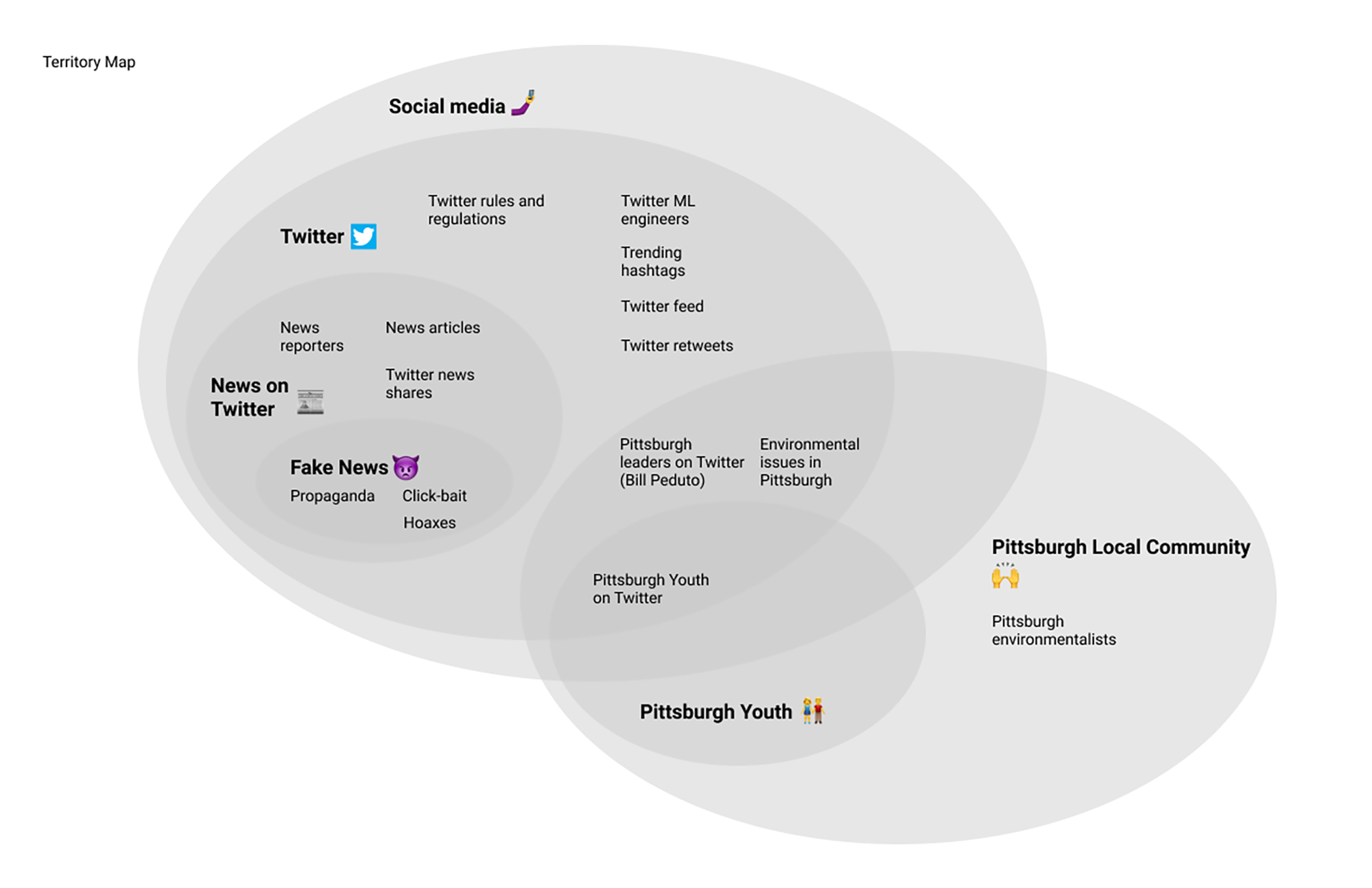
After looking at other projects and exploring the problem of fake news, we narrowed our audience down to Pittsburgh youth and also were interested in fake news in Twitter. We then mapped out stakeholders and territories based on this newly defined project scope.


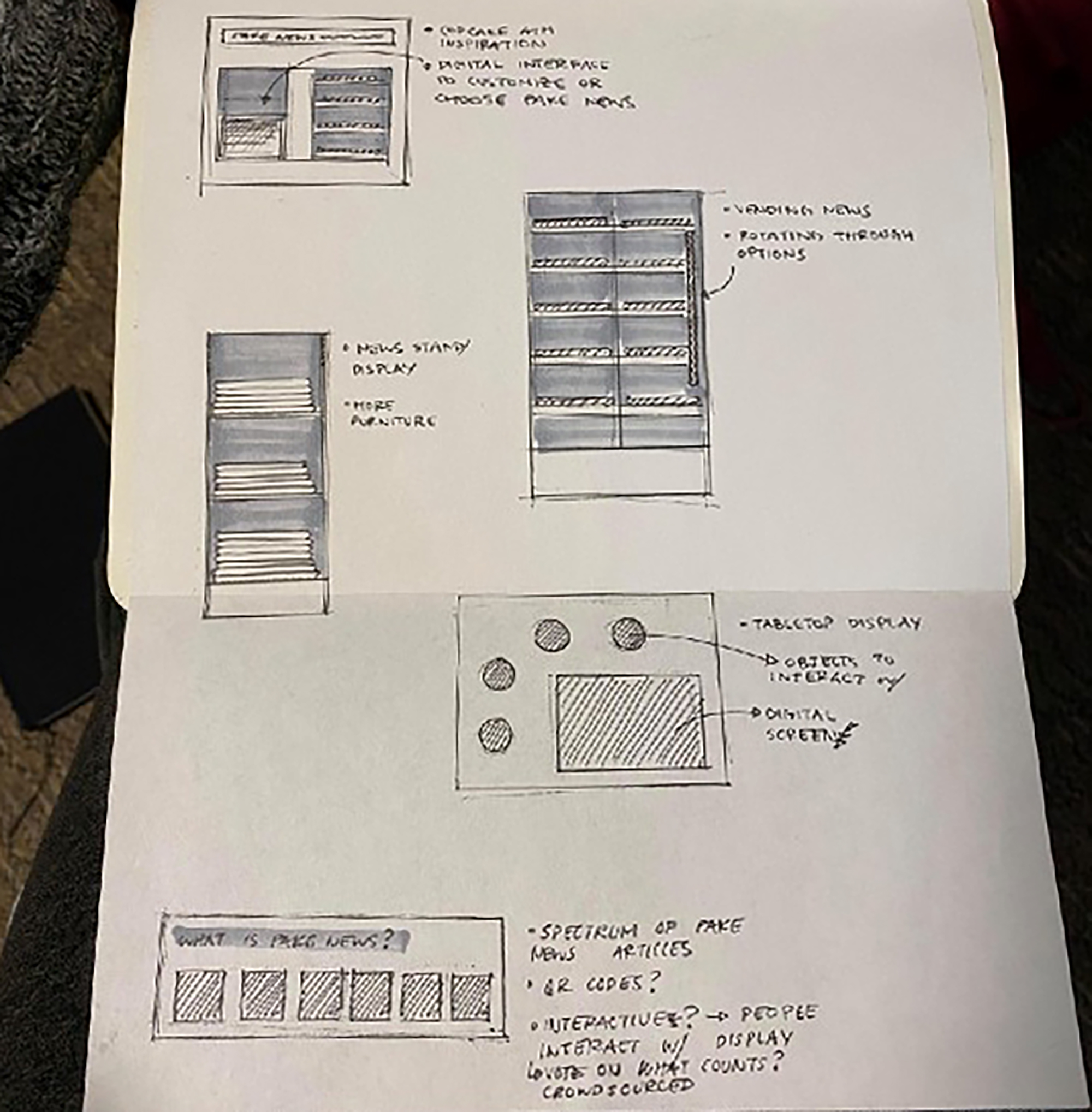
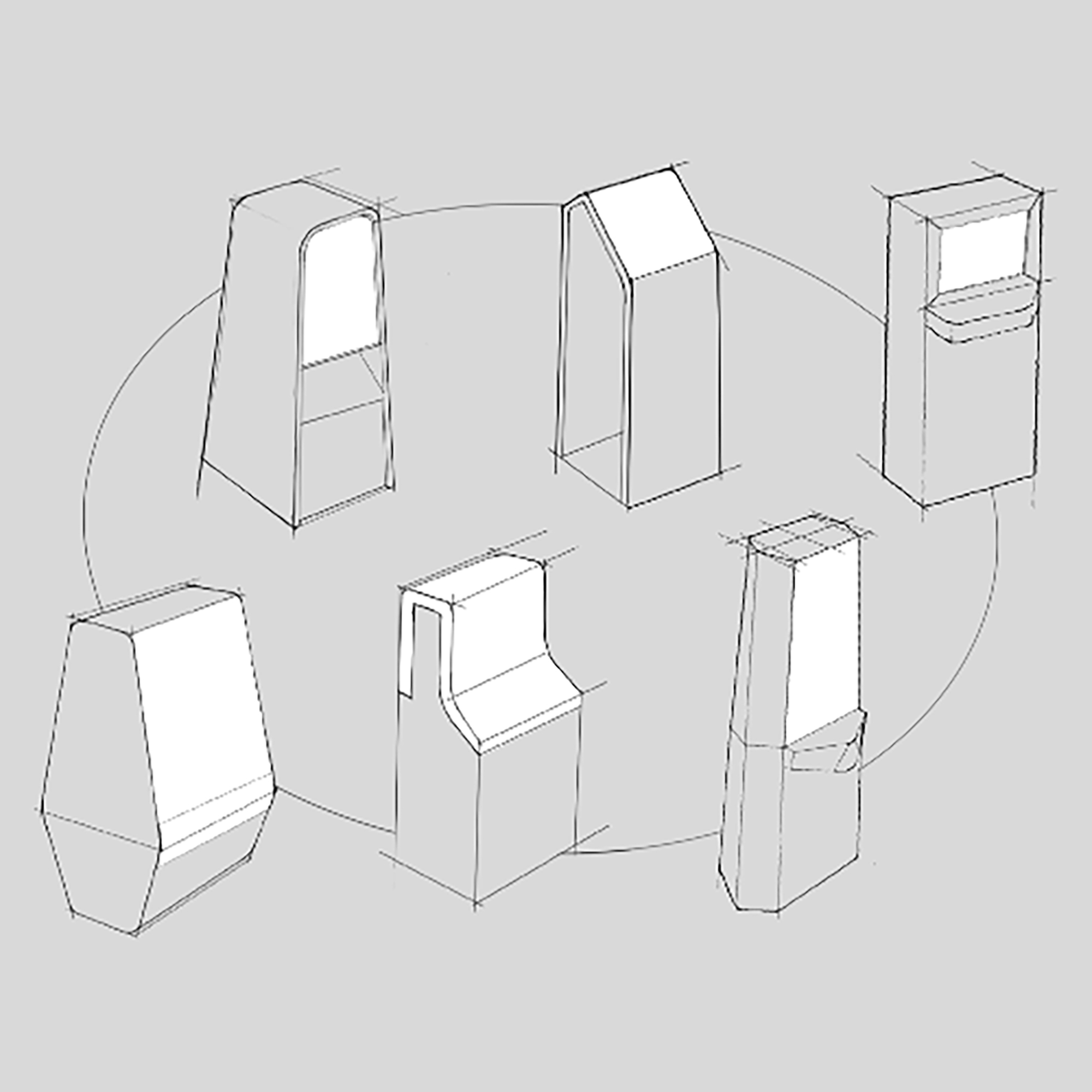
Initial ideating
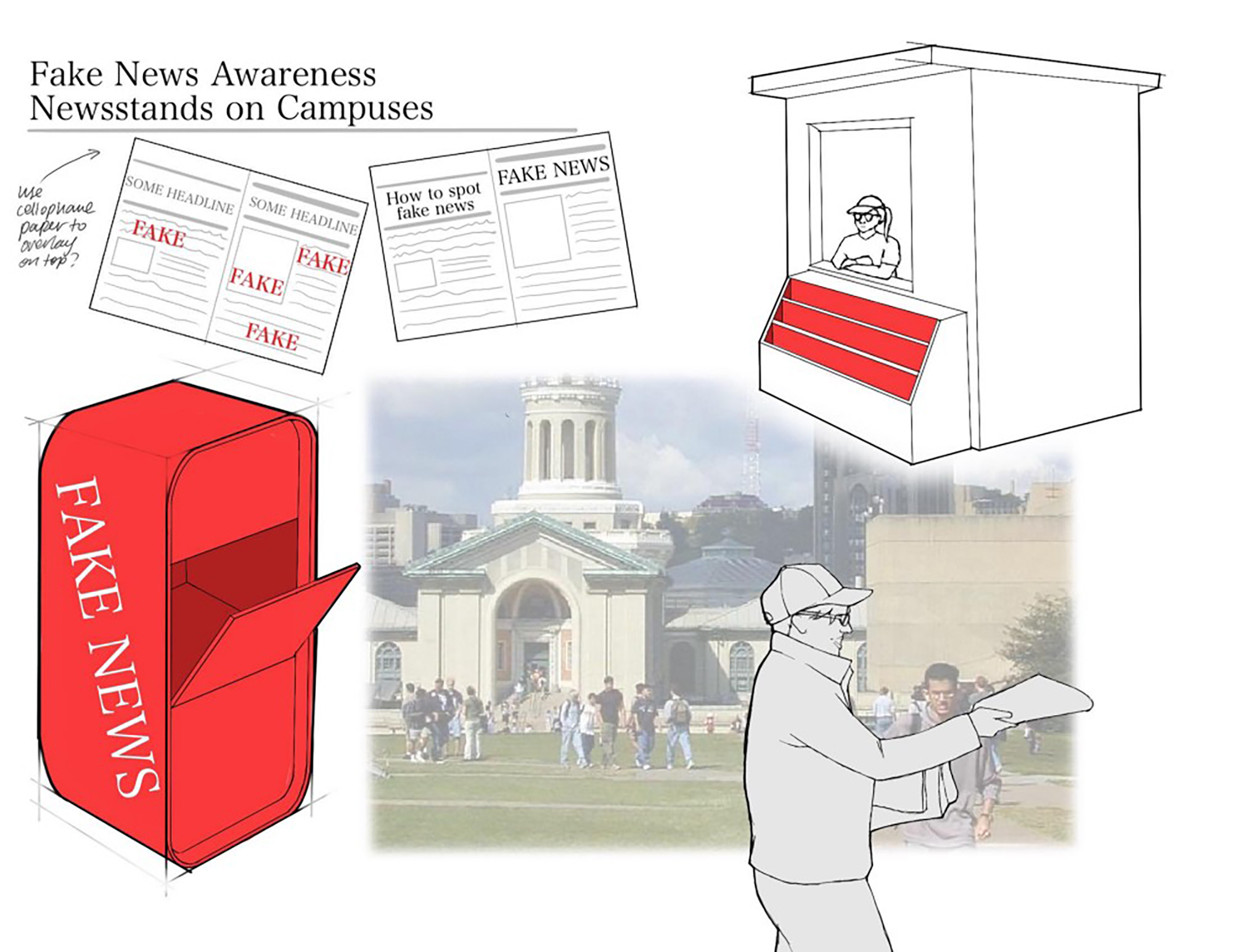
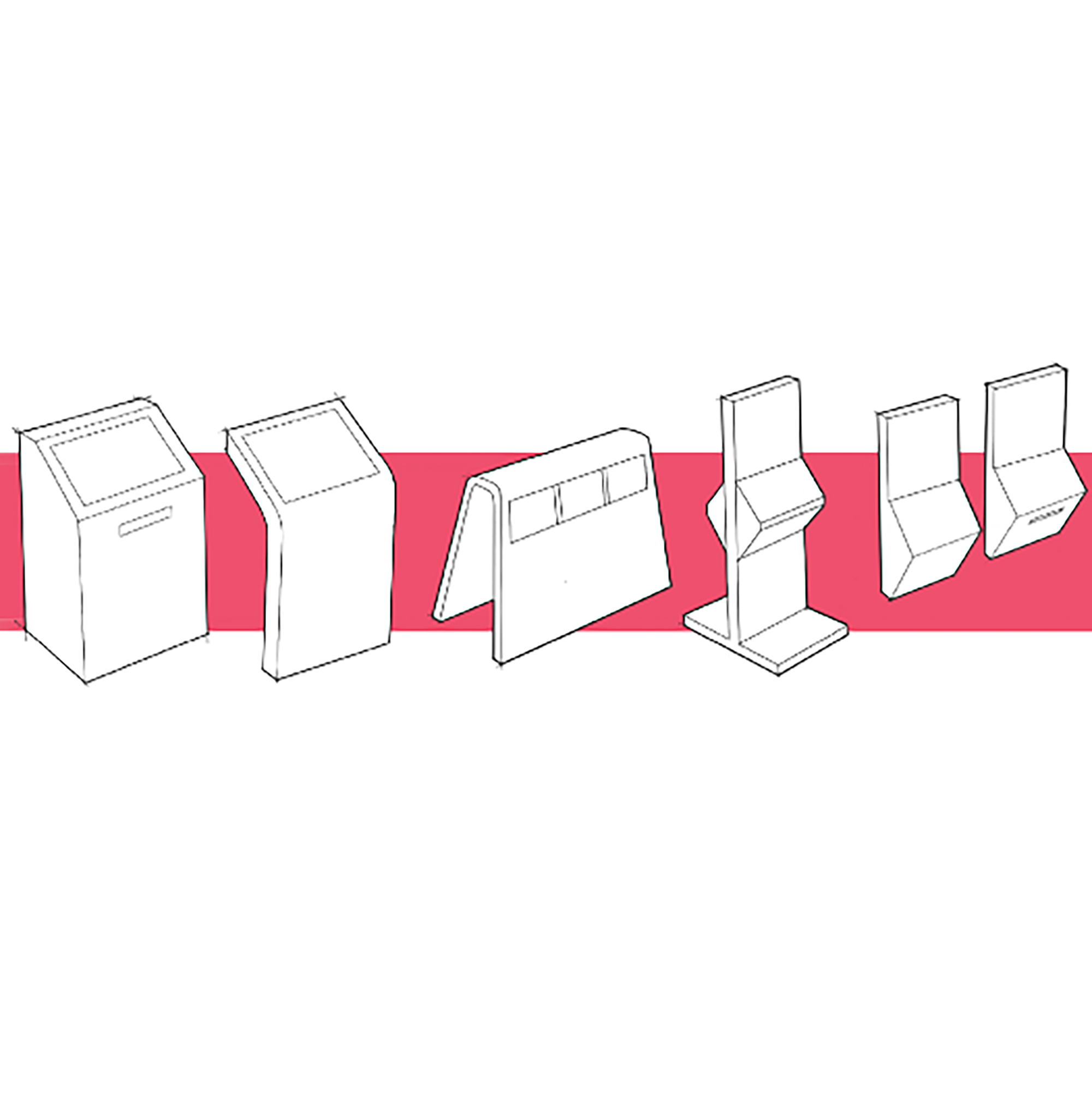
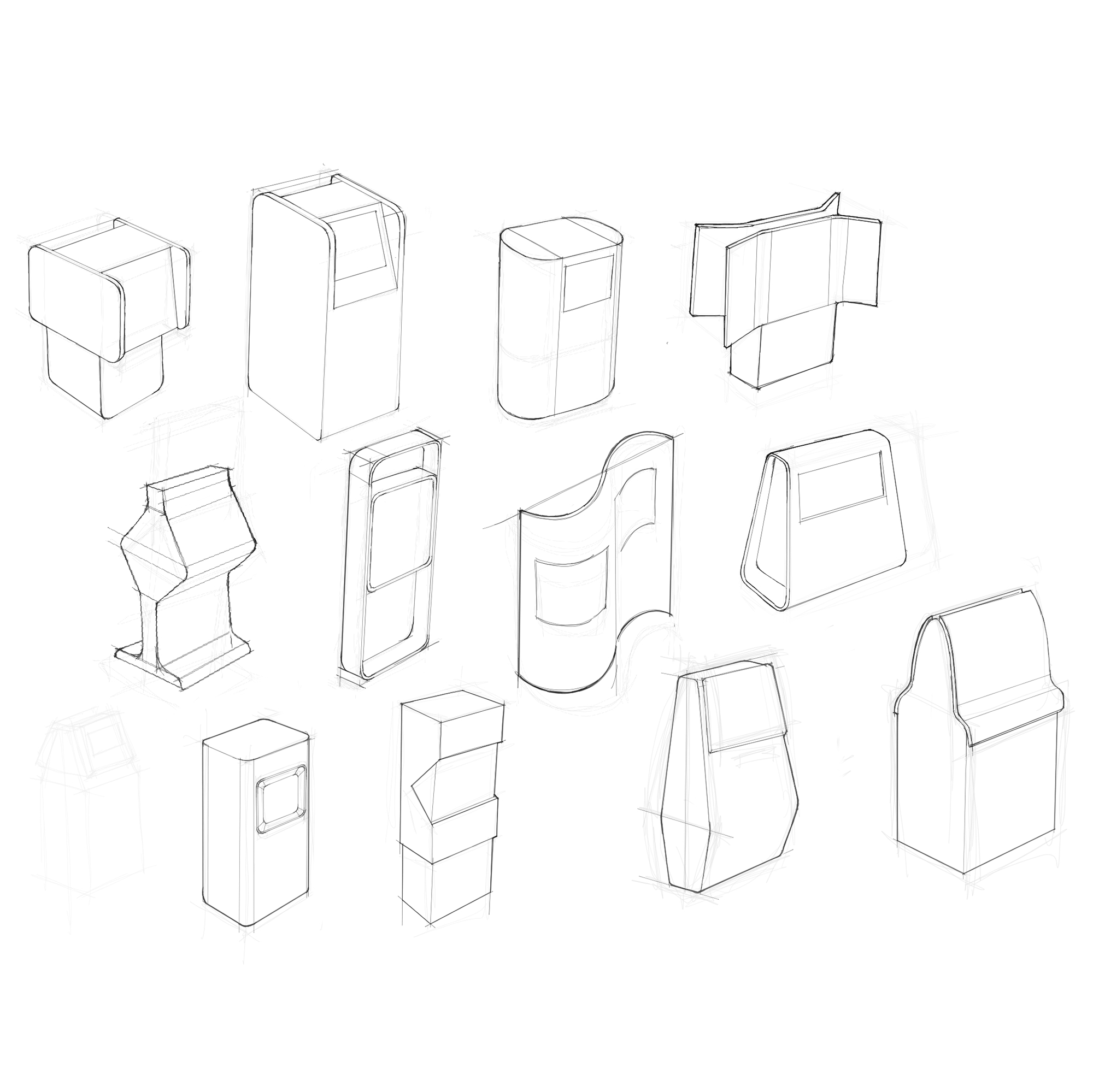
Based on feedback, we narrowed our target audience even further to the demographic of young adult college students in Pittsburgh. We then started sketching out ideas for what the solution could look like and different approaches to combatting the issue of fake news within the student population.




News survey
Before developing our solution more, we wanted to take a step back and learn about students’ news consumption habits. We sent a survey around campus.

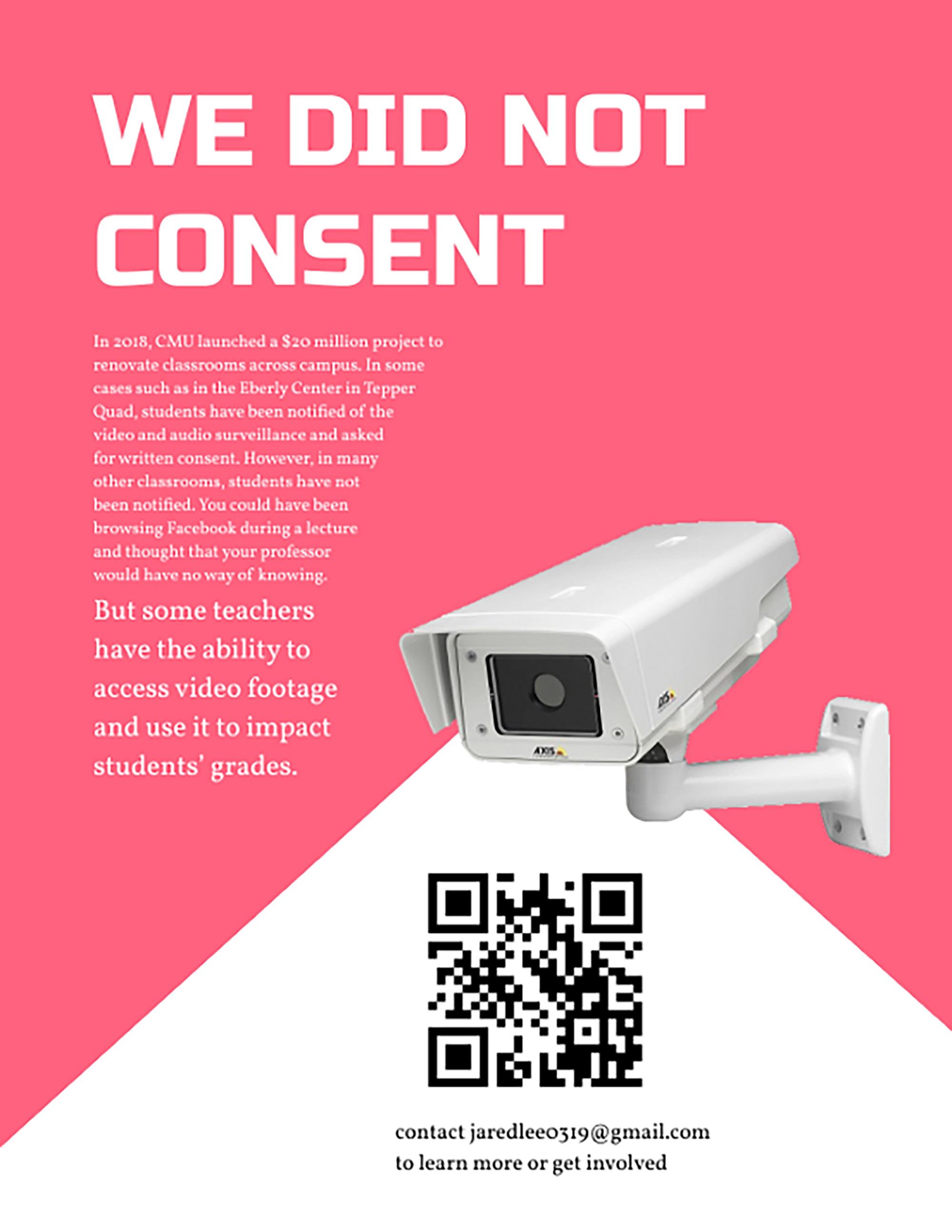
Distributing fake news
We also wanted to test students’ current awareness of and engagement with fake news. To do so, we created two fake news articles and posted them around campus. We chose article topics we felt students would be interested in and designed the posters to allow us to track how students engaged with them.


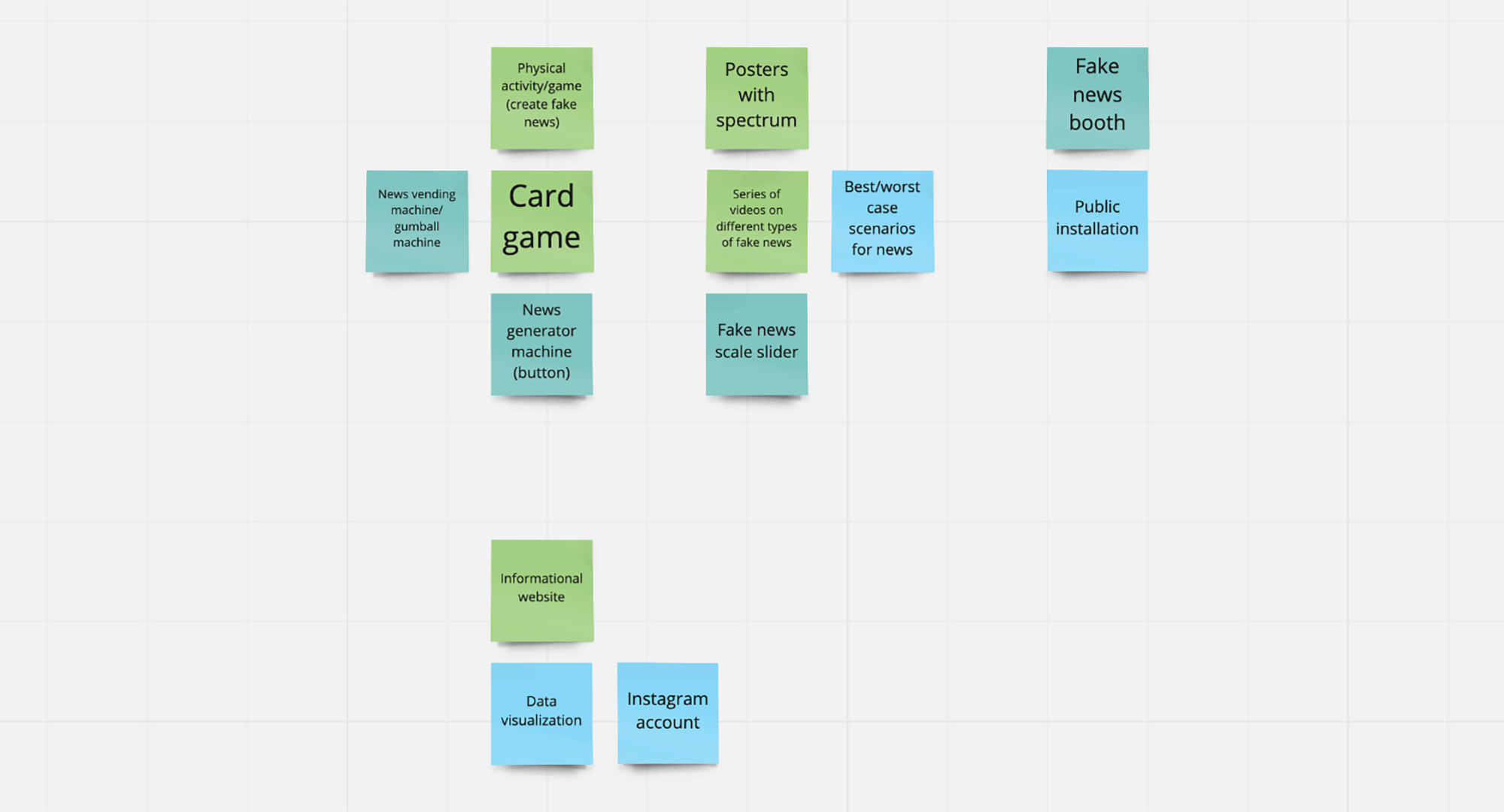
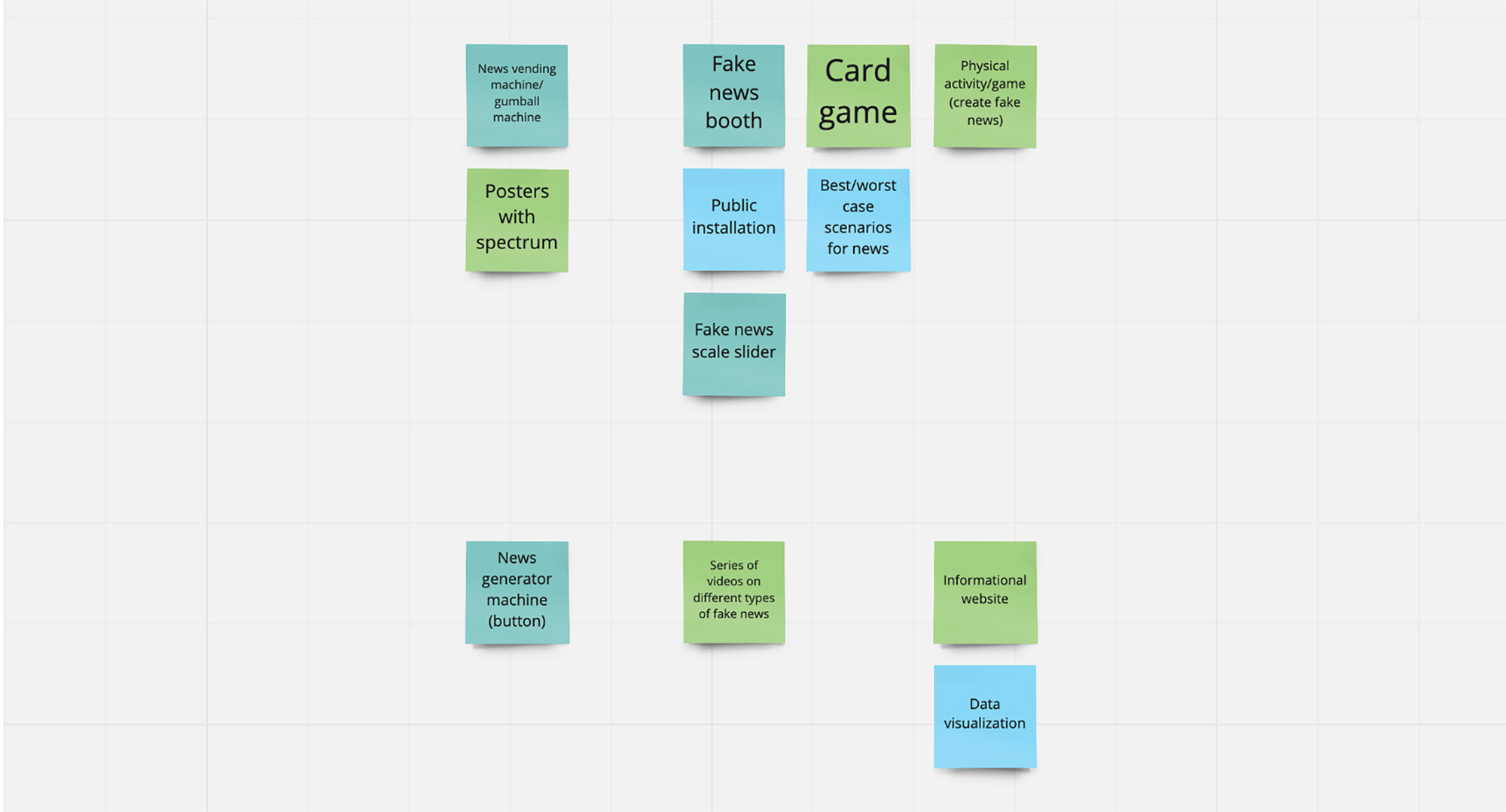
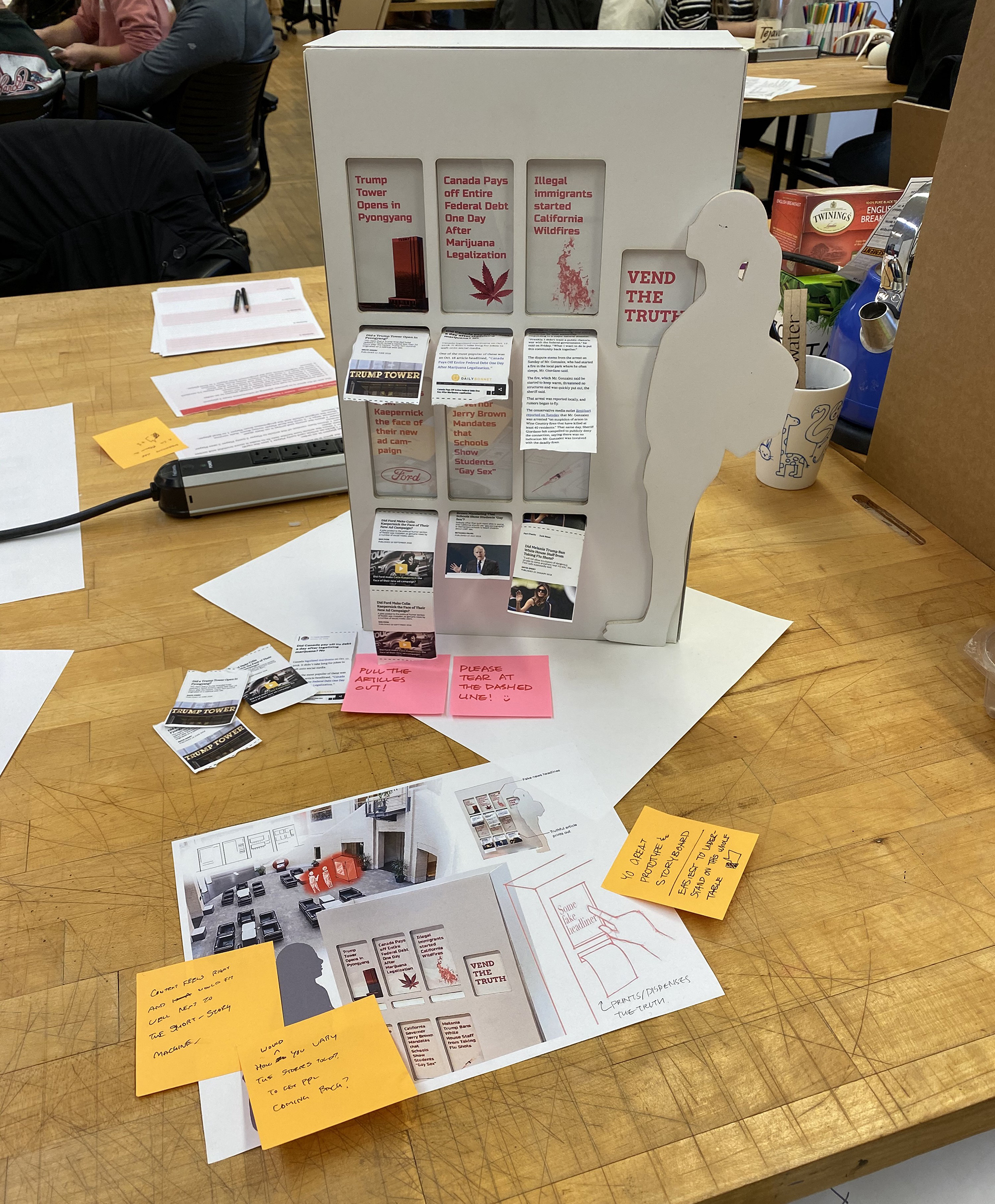
Ideation based on research
Our research showed us that students did engage with and care about news, but were easily fooled by the appearance of articles. With these insights, we continued to ideate and develop our ideas of the solution. We came up with three diverse ideas and brought prototypes in for a silent crit.



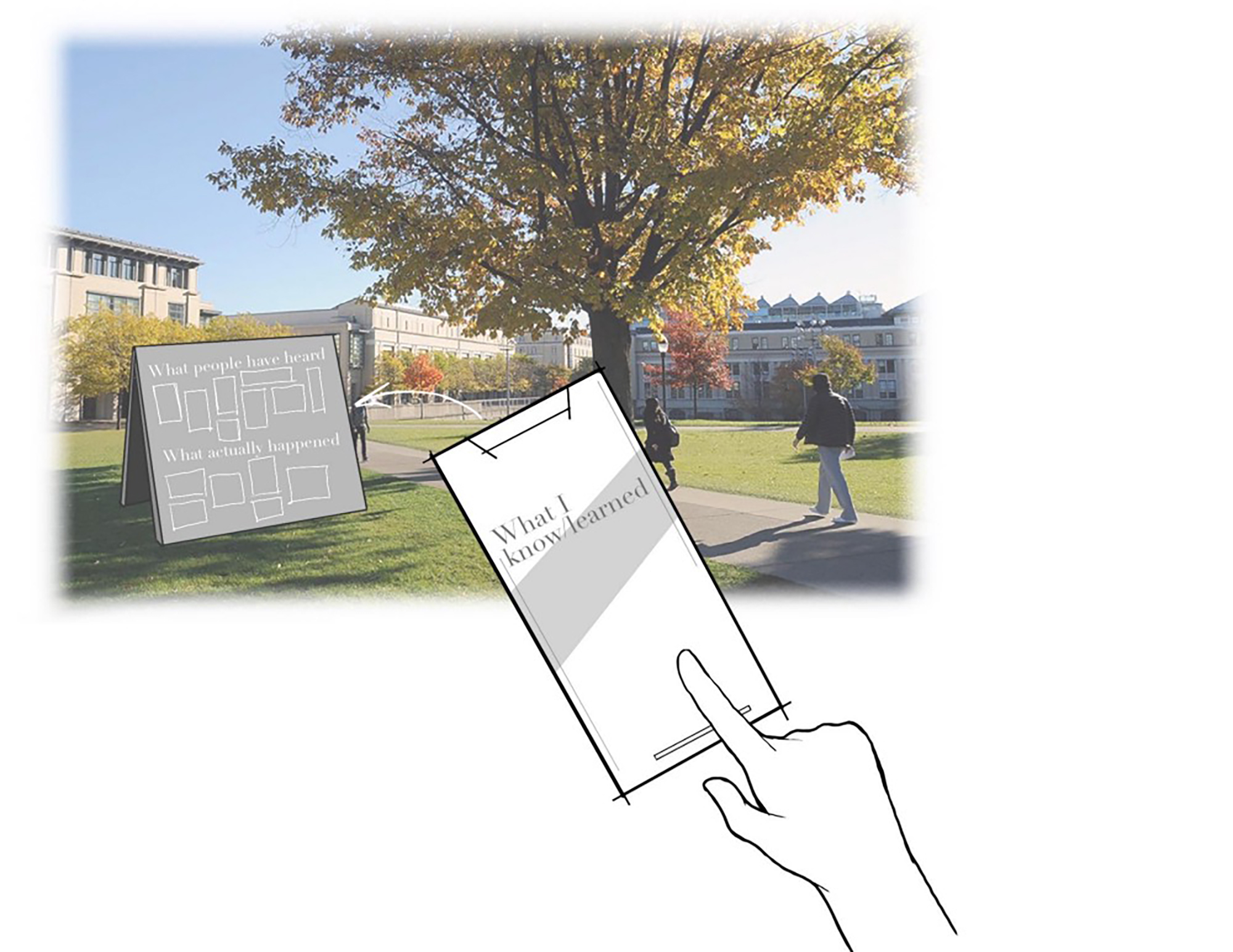
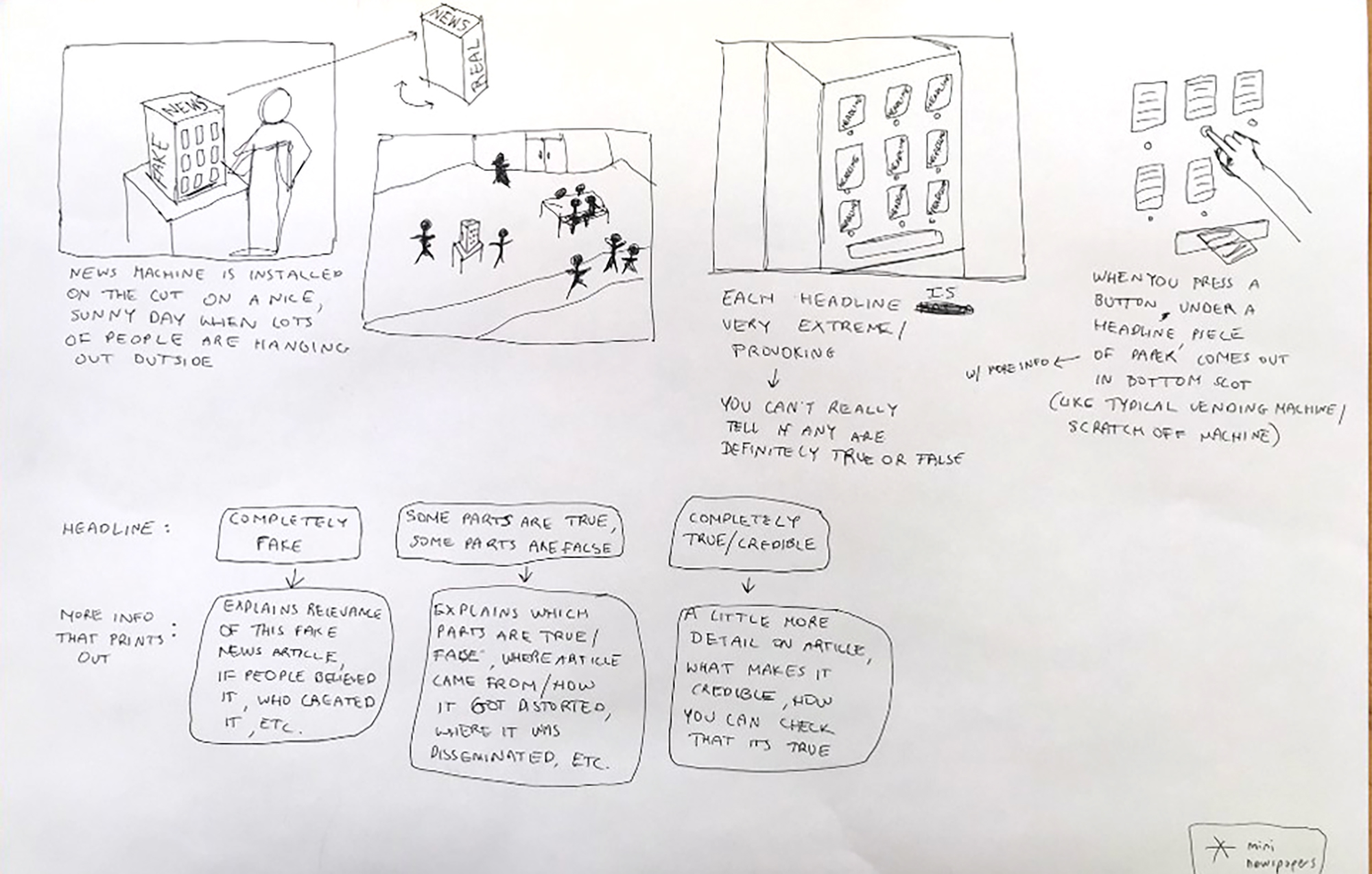
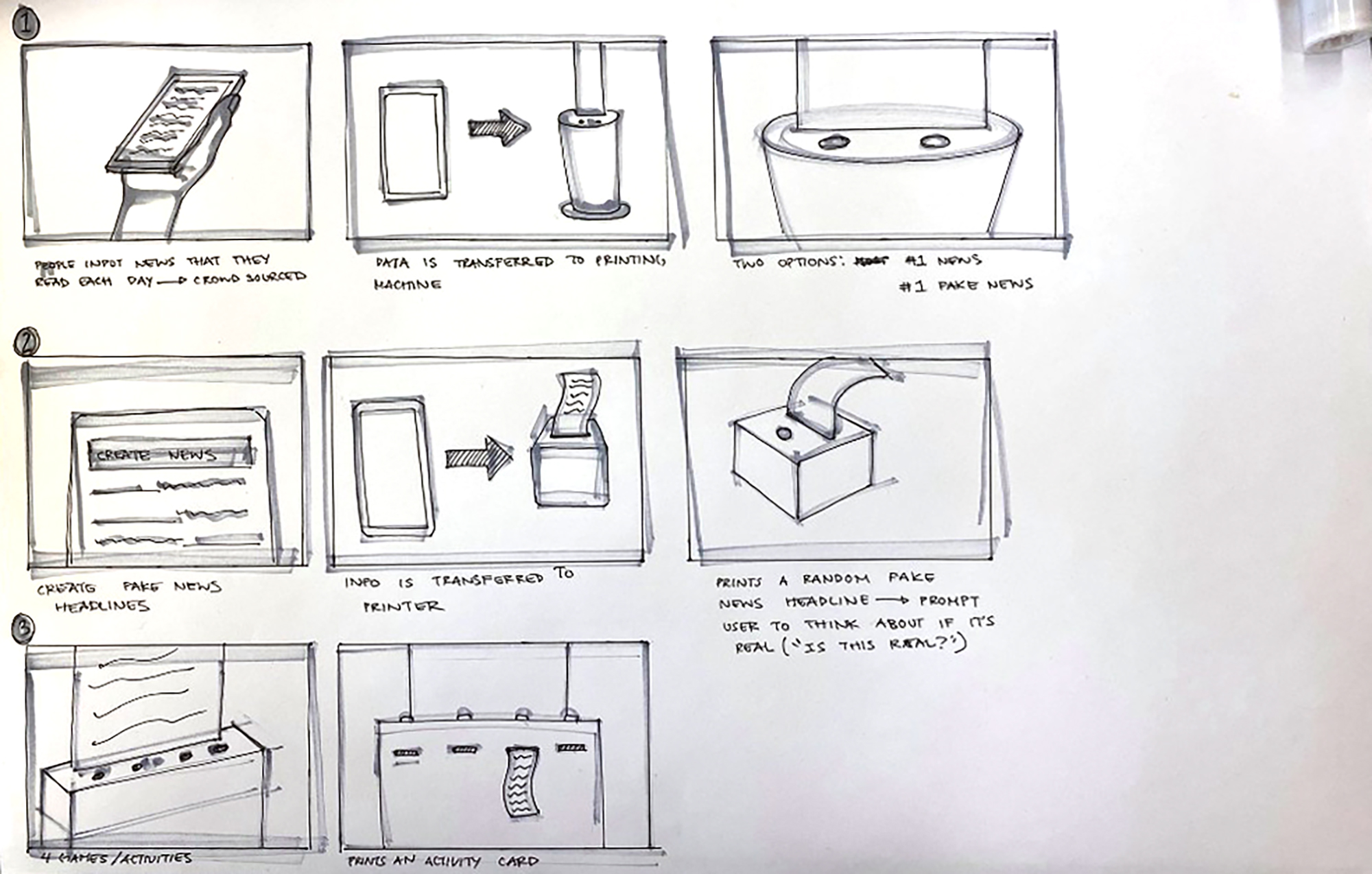
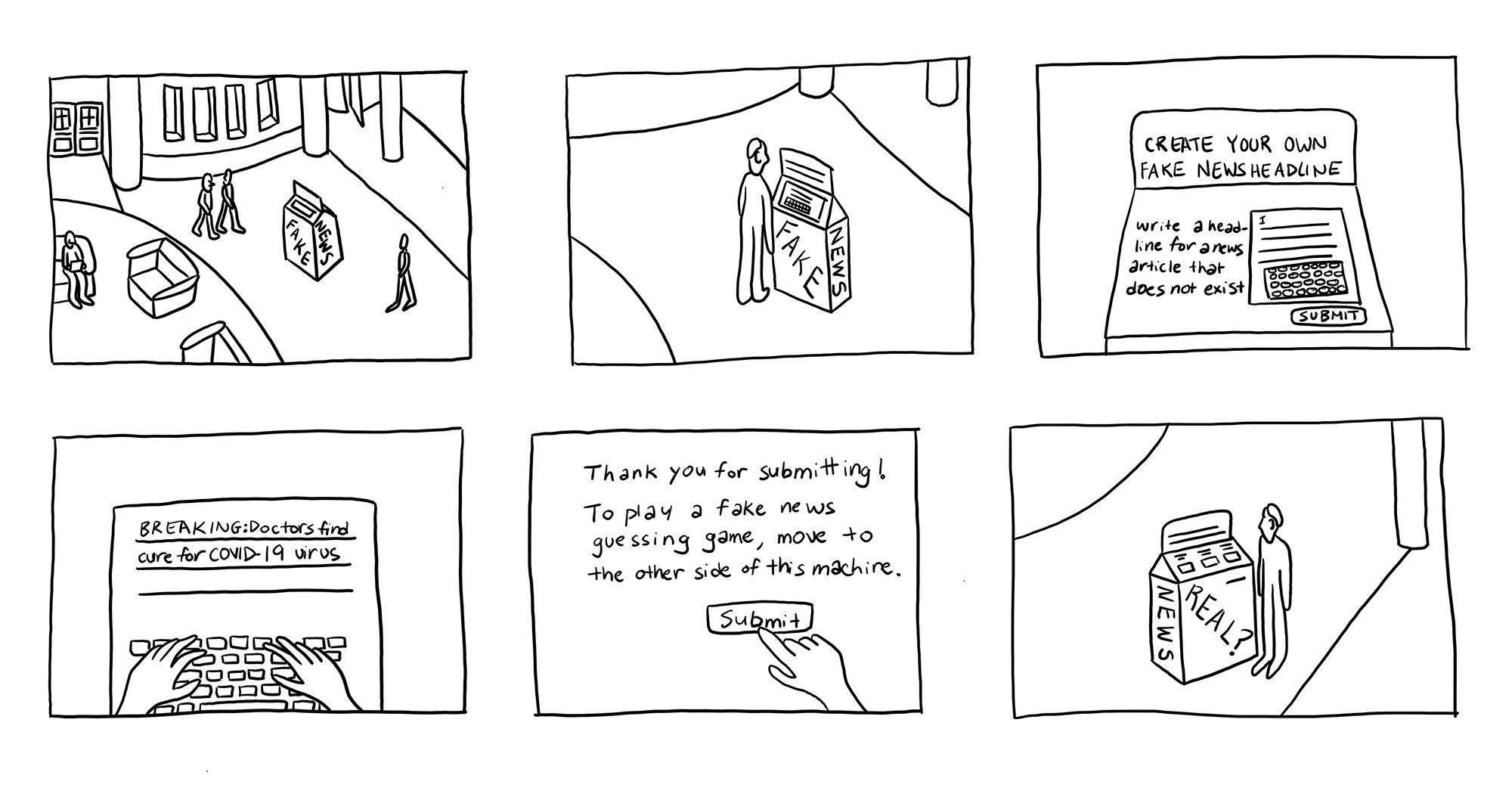
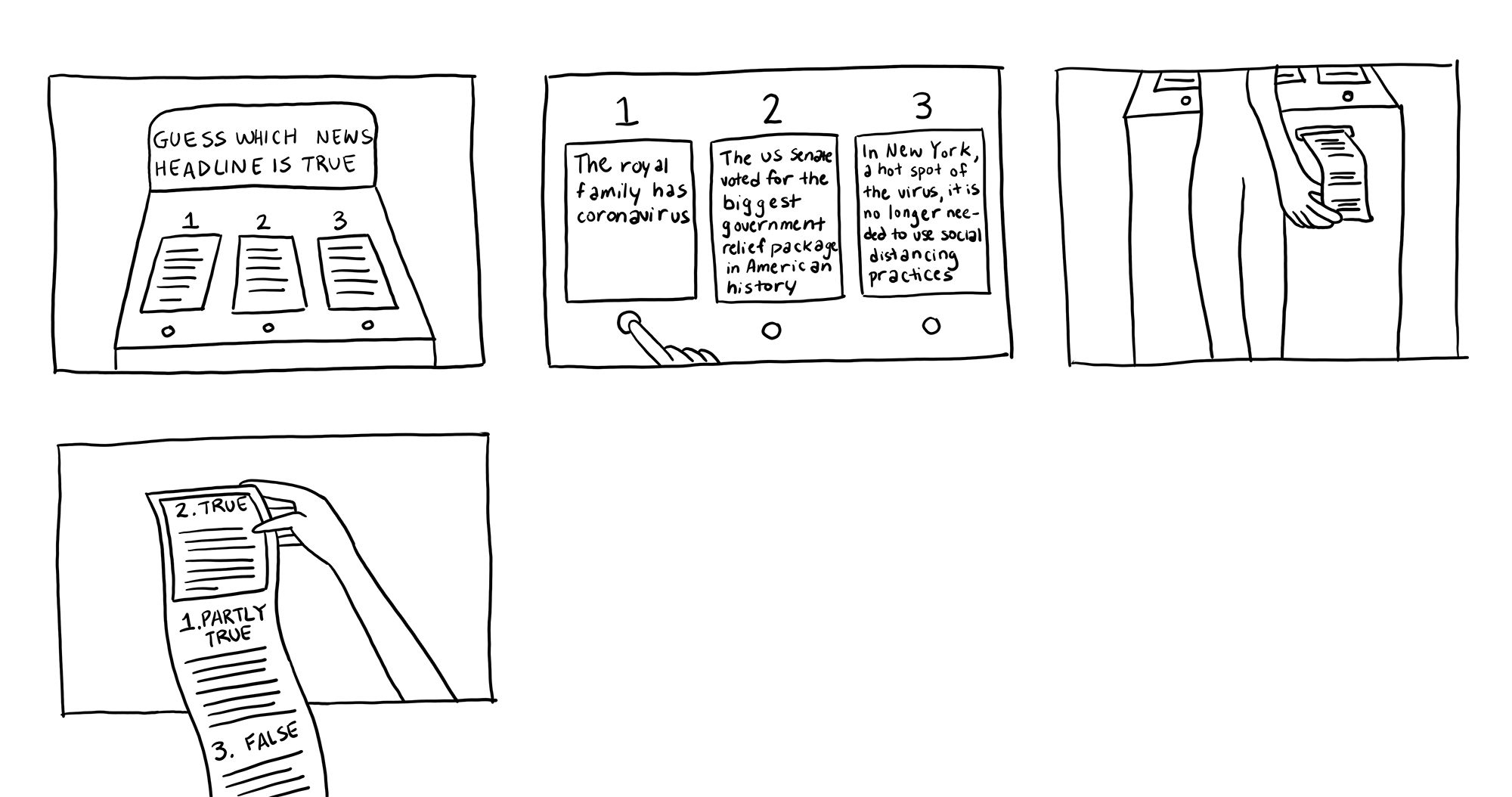
Creating storyboards
We created storyboards to brainstorm interactions and ways to combined the two ideas.




Finalizing the deliverable
From our previous storyboards and ideations, we were able to finalize the two-part interaction of our kiosk. In our final deliverable, we also decided to include an informational website outlining the goal of the project and how the kiosk activities work together to improve fake news literacy.


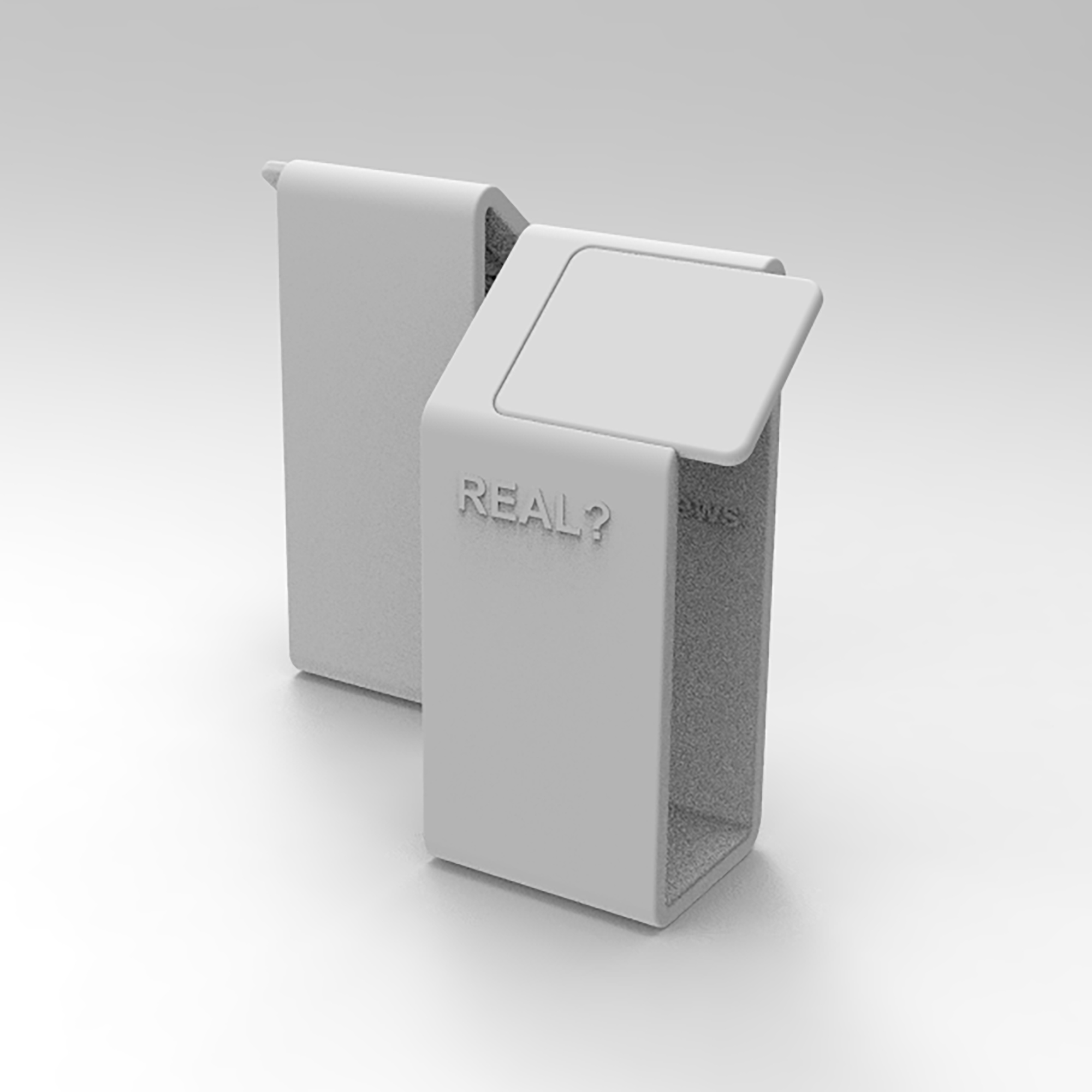
Rapid iterations
With our deliverables set, we divided the final in parts: the website/kiosk screens and the physical machine. We each iterated and refined our chosen sections.




















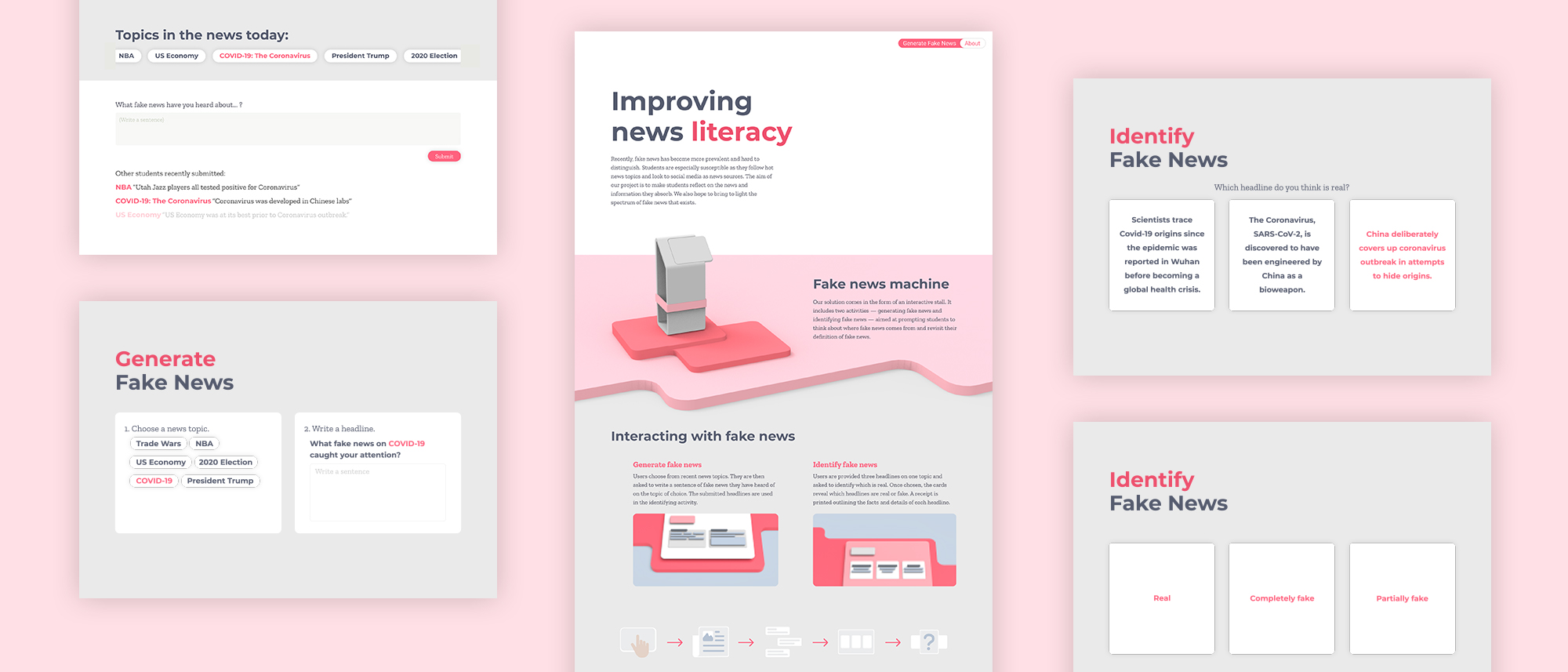
Final prototype

Generating fake news
First kiosk activity. Users choose from recent news topics. They are then asked to write a sentence of fake news they have heard of on the topic of choice. The submitted headlines are used in the identifying activity. View clickable prototype
Identifying fake news
Second kiosk activity. Users are provided three headlines on one topic and asked to identify which is real. Once chosen, the cards reveal which headlines are real or fake. A receipt is printed outlining the facts and details of each headline. View clickable prototype

An informational website outlines the mission and product solution of our project. It also explains how the activities intersect and has an options for users to do the Generate activity online instead of at the kiosk. View clickable prototype