Mobile App Redesign
The Bridge
I redesigned Carnegie Mellon University’s existing desktop platform, The Bridge, into a mobile application that helps students connect with, explore, and create campus organizations.
- Role
- UI/UX Designer
- Year
- 2018
- Duration
- 2 weeks
Problem
The existing platform
Carnegie Mellon University currently uses a website to promote and advertise student organizations and events. However, organizations often neglect updating information and the platform itself is poorly promoted and often overlooked. This makes it difficult for students to effectively use the platform to explore and get involved on campus.
Solution
Mobile application design
To improve accessibility and promote proactivity, I redesigned the website into a mobile application. The app incorporates features and interactions that are easy and efficient to navigate and promote student networking and involvement.

Persona Development
I started my process by creating a persona. Since the platform was meant for organization and event exploration, I decided that using a new student profile would be best fitted to begin framing my design criteria and problem.

Existing app research
Aiming to redesign the platform into an application that promotes student interactions and involvement, I researched existing social media platforms. I was inspired by the efficiency and familiarity of the interactions as well as the openness and inclusivity of the platforms.



Design criteria
Based on my persona and research on existing app interactions, I was able to define criteria to guide my design of the app features.
1
2
3
4
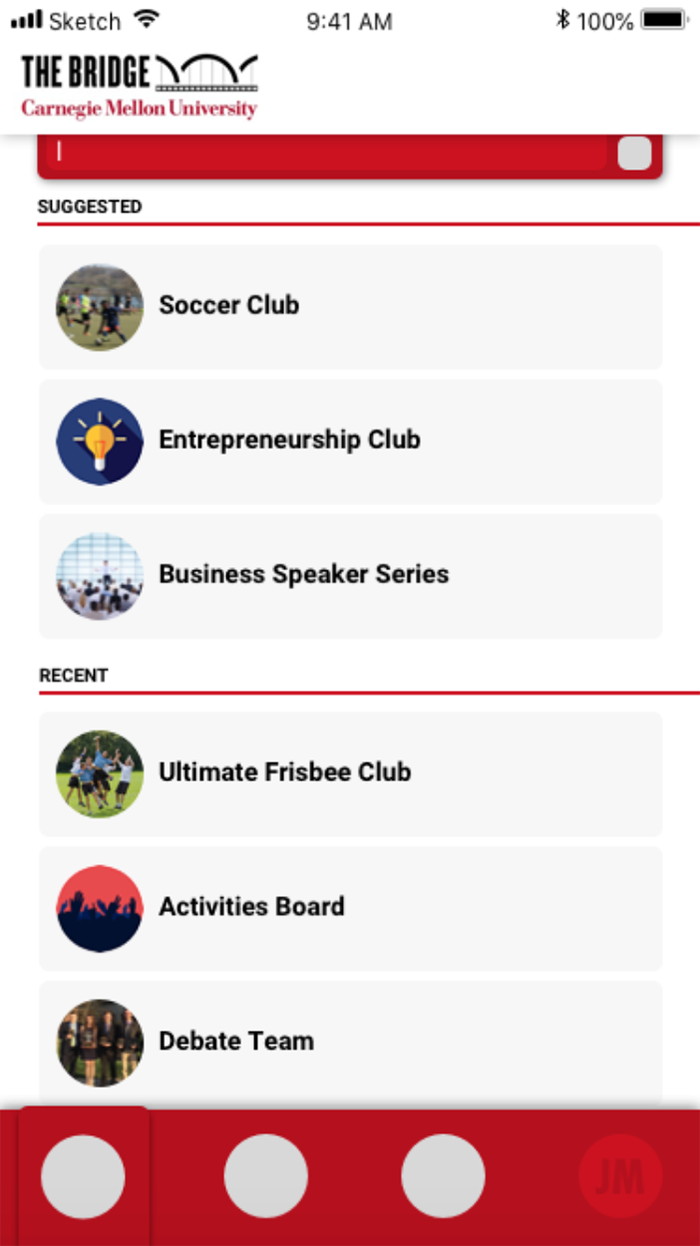
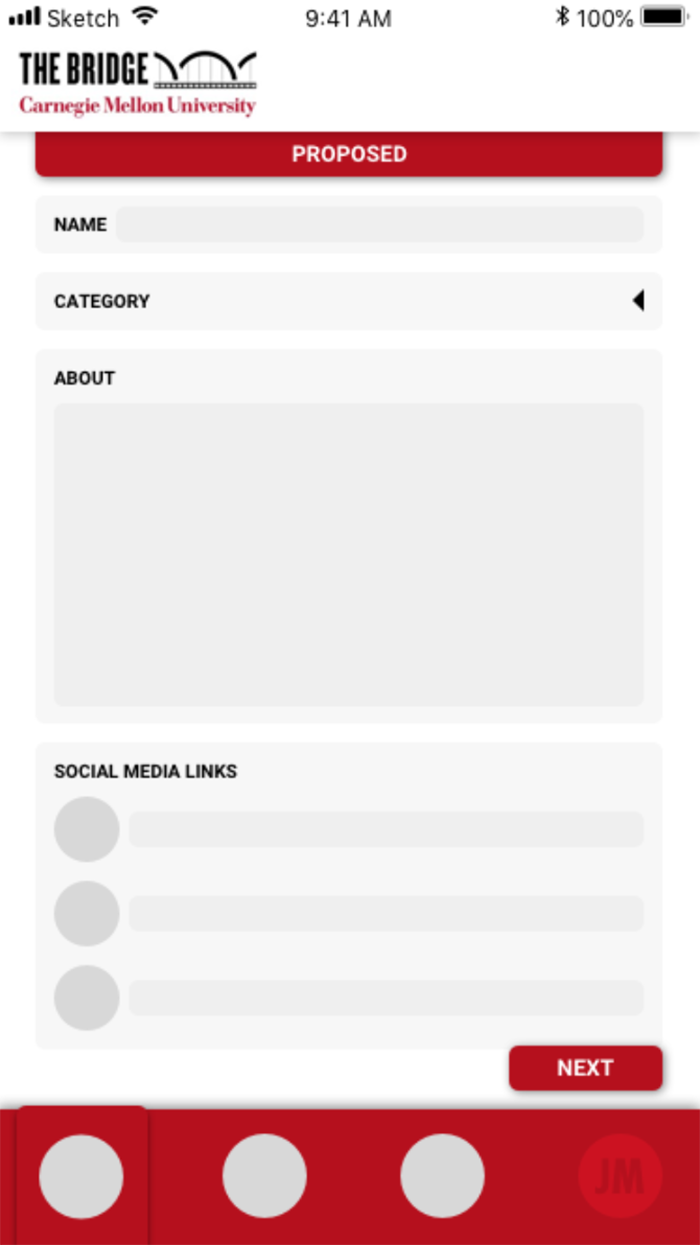
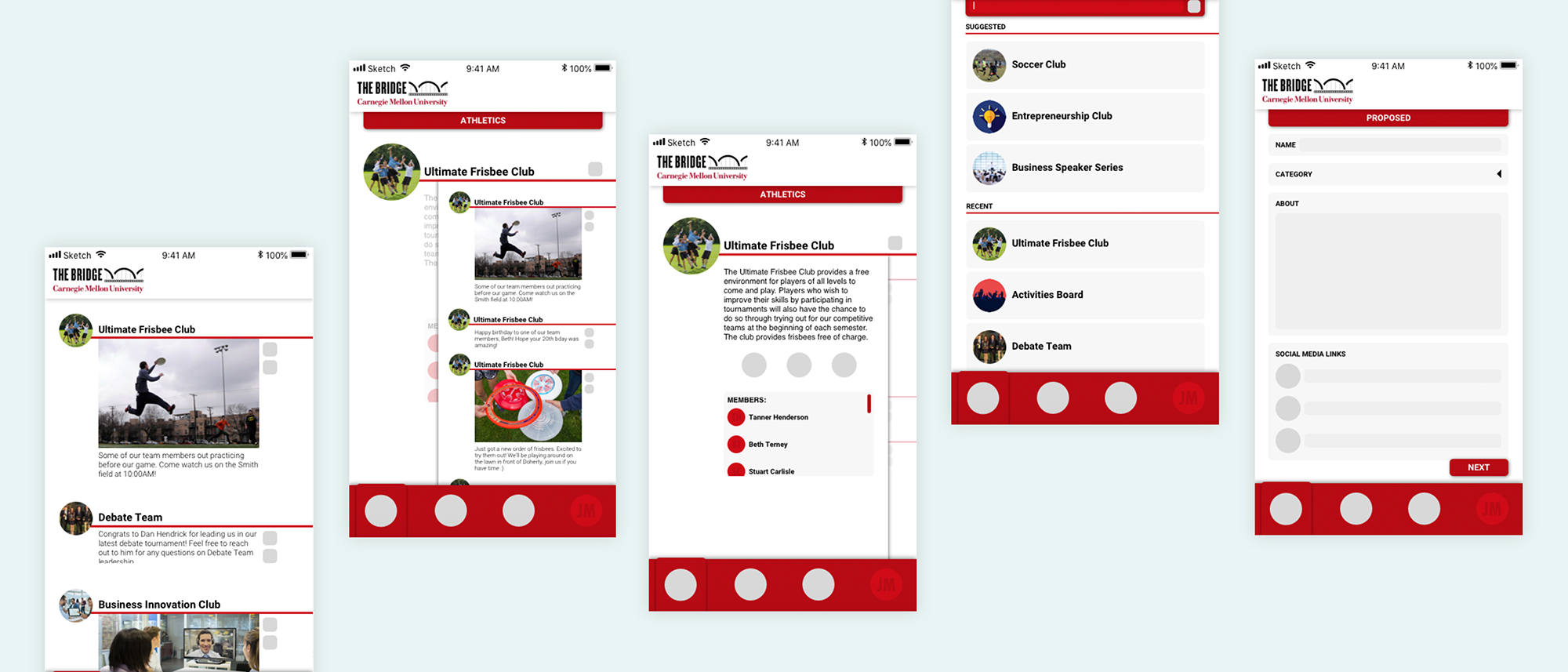
Interface and interactions
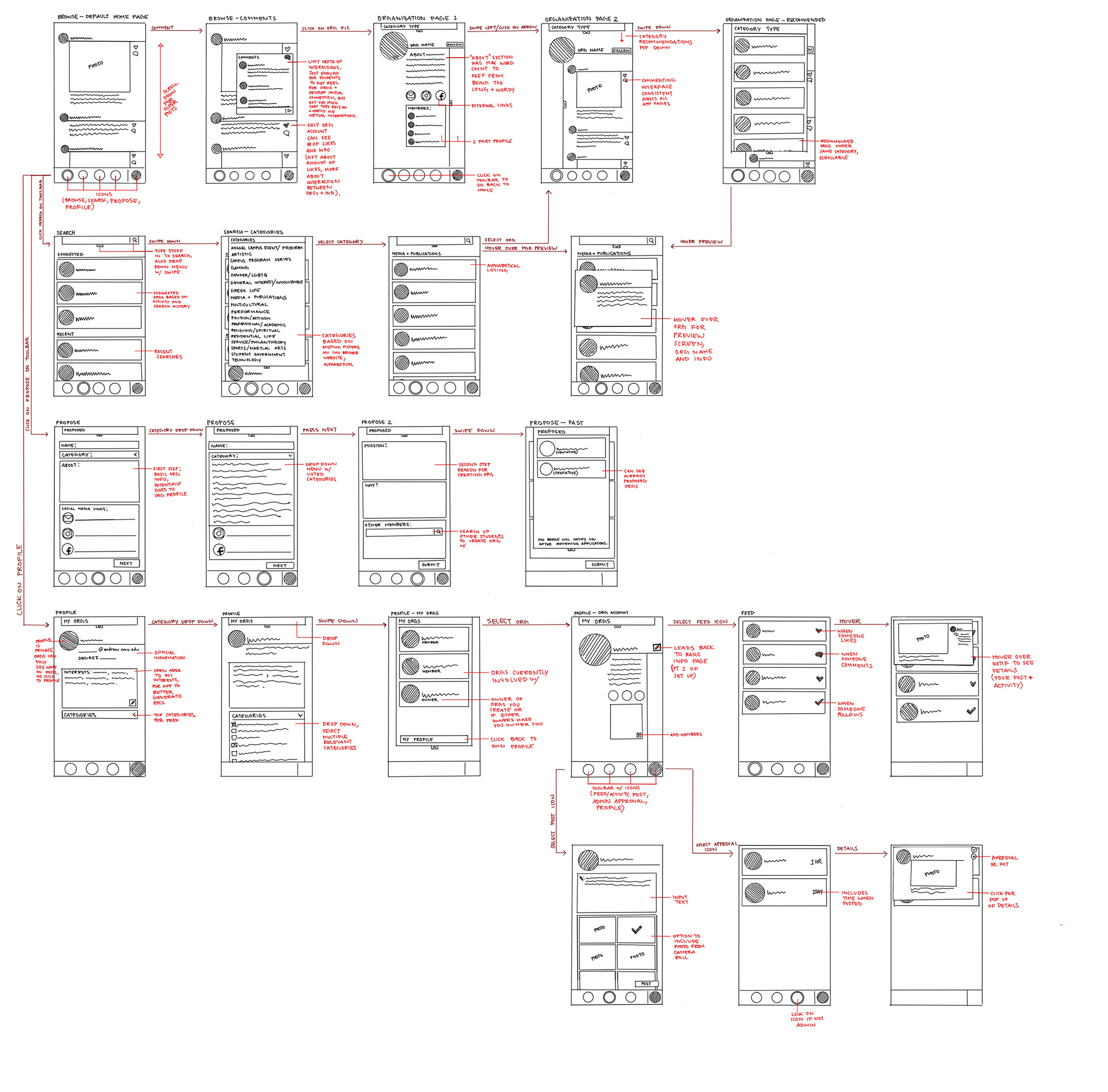
To iron out details, I wire framed the user interface. I organized the screens based on user interactions of browsing, searching, proposing, and profile creation/editing. I also took inspiration from previously researched social media platforms and incorporated interactions to promote communication such as photo feeds, comments, and likes.